Jennifer Story

PROJECT
Crayon (Smart Image Filter)
Color-based touchpad explorer for image editing
ROLE
UX, visual mockup, demo prototype
As a lead design, worked with project lead, project manager, SW engineers
DURATION
Design Research and development Jan ~ March 2022
Project Introduction
Create a new photo editing system and interface that can replace the current photo filter system in the Photo App of the mobile phone. New image filters enable users to generate their own filters based on the photo color.
Challenges
-
Enhance the current photo filter interface for quickly exploring various filters
-
Provide an intuitive interface for users to generate their own infinite filters
-
The smooth transition across different filters
UX & design explorations
-
Criteria: The "auto-generated color based on image"
-
Researched and identified the method of users' most used device behaviors and interface for the color selection

Color picker interface + mouse pad interaction
-
Color picker generation based on image color distribution
-
Mouse pad behavior of dragging and selecting to browse filters
-
Bookmark to save changed images instantly, located on the color pad as mouse pad click behavior


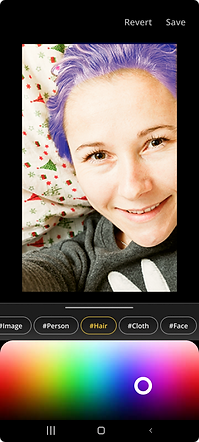
Color wheel /spectrum interface
-
Color wheel or spectrum, including tone saturation
-
Dragging up and down for saturation of the color
-
Bookmark is located on the list of saved image thumbnails
-
3rd party filter still can be downloadable

Swatch interface containing the combination of theme color
-
Color swatch based on theme-based color combination


Stylized filters
-
Stylizing the segmented areas on the image
-
Segmentation by tapping the area on the image
-
3rd party style filters can be downloadable

#Hash-tag for the segmentation
-
Auto-generated #hash-tag based on the image: object, shape, scene, kinds, etc.
-
Individual selection by tagging area
-
A color filter cab be applied individually
Key features & design solutions

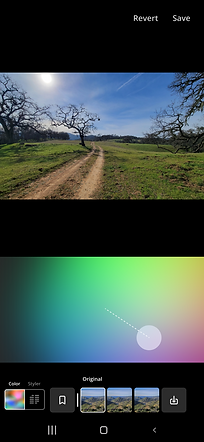
Auto-generated color pad interface
-
The color pad is automatically generated based on each image
-
Enable users to explore an infinite set of filters using the color-pad interface
-
The smooth transition and immediate viewing experience between color transition
Bookmark
-
Track and save user-generating filters
-
Use saved filters can be used in other images


#Tag segmentation for stylizing
-
Understand and detect object/scene/person and automatically generate hashtags for each image
-
Segmented by hashtag for stylizing the image
Wireframe

Overall user flow: integrated into current Samsung Gallery App

Flow for the 3rd-party filters installing within new filter system
Visual mockup
include below
-
Immediate image color correction by dragging on color-pad
-
Integrated into the current Samsung Gallery App for users' easier adaptation
-
Bookmarking color filter before saving as own filter
-
3rd party filter downloadable
-
Styler filter with indivisual selection by auto generated #tag
Working with engineers collaboratively to develop the final solution
Various design explorations influenced engineers to develop
-
ways of sorting color filters
-
reducing the latency of the color-changed images
-
generating color distribution in real-time
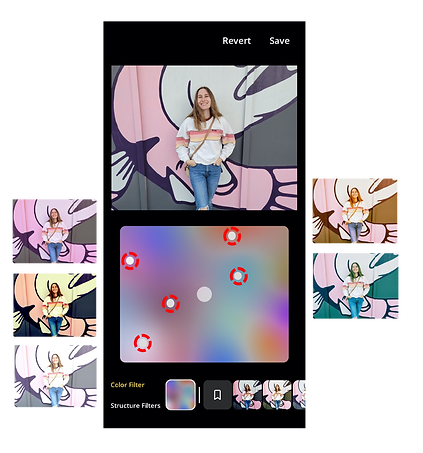
Technical Details (reference: the solution by engineers )


Original Photo
-
16 distinct filtered photos are corresponding to one (x,y) location on touchpad
-
Similar filters are closer in distance to ensure a smooth transition
-
Touchpad color at location (X,Y)=average color of the image at (X,Y)
1-3 seconds


User flow diagram
Force Directed graph (FDG) diagram (by engineers)
































