Jennifer Story

PROJECT
Xavier
Remote learning + deeper engaging
on a video communication platform
My Contribution
Conducted UX research, created use cases/demo scenarios, and developed UI prototype
Collaborated with UX designer and intern, worked with project leader, project manager, and SW engineers
Duration
March ~ October 2021 (Phase1)
October ~ December 2022 (Phase2)
Project Introduction
Take a human-centric approach and add value to enhance the remote learning experience on the video platform
Understanding how tech has changed our lives, shifted users' behavior, and gained knowledge.
With technologies having changed our lives by connecting us to the entire world, the physical environment and conditions play an important role in the learning process and gaining knowledge. This project would provide services corresponding to a holistic approach to creating effective learning environments, understanding users' social context, stimulating interactions and observation, and boosting feedback loops to increase engagement mentally, emotionally and physically.
Goals
Provide a remote-learning service platform that enhances interactive experiences and fosters a deeper engagement for both educator and learner in any scenario
by providing a human-centric approach for intuitive, focusing on users' context for flexibility, and facilitating methods for deeper engagement of knowledge
Deliver optimal learning model and various methods for educator and learner with trust presence for a relationship, and engaging knowledge with personalization and flexibility.
My responsibility on
user research,
1. Analyze market trends and user behaviors
- Identify industry trends: Macro trends, COVID impacts, key player
- Understand user experience framework: user values, needs, pain points
2. Develop Core Services and Platform
- Identify potential business model
- Build key features and prototype
3. User Trial
- Deploy service to a closed group of users
- Observe and document real-world feedback

Market and User Research
Identify Industry Trends,
Macro trends: Analysis of the signals of change in the video conferencing market, market share by component, and key player by region



Understand User Experience in Video Platform
Comparison of video platform business model landscape,
Findings:
-
1:1 preference matching & engaging
-
Personalized service
-
Ongoing relationship & connection for the back and forth after a session

Comparison for communication and learning business landscape,
Findings:
-
Two-way interactive interface
-
Tools for immersive collaboration
i.e ) note-taking, visualization for the explanation, revisiting some important points, cloud share point -
Empathy engagement in-between for Informal learning and connection

Understand consumers and behavior pattern
Findings:
-
Formal vs. informal learning differences, similarities, and how to use both to have true values both approaches
-
The struggle at the initial stage was the need for explicit guidance.
-
Tools are neccessary for content development, audience, tracking and reporting
Learning Curve

Performance Measure
Leraning time
Learning Curve
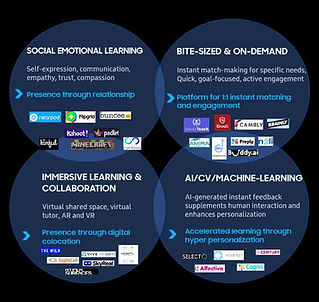
Analyze Competitors (data from the strategy team)
-
Online education has been around as part of the extended education for earning a degree or a certification
-
Since the pandemic, remote learning has exponentially grown in all areas, especially for the specialized skills
-
Shifting a learning paradigm is accelerated with emerging technology

-
Communication, knowledge, and collaboration are the key to a task-oriented platform.
-
Bite-size / on-demand class for user's specific needs
-
Presence awareness can encourage ongoing connection



Conducted Focus Group Interview,
To Understand the role of presence in remote learning and teaching (learner and teacher perspective)
Values-based questions
A broad perspective on the role of learning and teaching, highlighting multiple contexts and scenarios
Conducted 1.5 hr. 1:1 interviews with informal learners and teachers in Remote Learning environments
Experience-based questions
Focused look at learning and teaching dynamics, needs and behaviors within the context of 1:1 and 1:few
Conducted 2 hr. cooking class focus groups with a number of scenarios that aimed to capture different types of engagement and communication levels
Defined UX principles and core experiences within the project strategy
Developed key features
UI prototype of 'Annotation' and 'Bookmark' component
User Trial
- Deploy service to a closed group of users
- Observe and document real-world feedback
Developing Case Study,
Create a video platform that facilitates communication, collaboration, and engagement between Sam***'s support team and customers, leading to effective solutions, improving the interaction between customers and support representatives.
UX Principles & Core Experience
Communication & Presence Awareness
-
1:1 or 1:few matching & engaging feature
-
Interface for Multi-device / multi-channel
-
Continuous presence awareness: pre-session, during a session, and post-session interaction
-
Interaction tracking and history
Knowledge
& Context
-
Real-time and async content- select the option as a preferred style
-
Feature for personalization and context awareness of users and circumstance
- Learning user behaviors
- Scaleable and flexible to the screen size -
Recall & reiteration of contents
Collaboration
-
Explicit interface and toolsets for the collaborative environment
- Easy sharing and tracking the learning session for both side
- Offer multi-tasking channels /methods
- Instant feedback tools -
Capability for the mobility while engaging the session
Key Features

Brainstorming
-
Handwritten annotation to text
-
Track annotation on the video track to revisit
-
Track bookmark on the video track to revisit
-
Multi-view with adjustable screen tiles
-
Selective screen tile to share among multi-screen
-
Enable replay in Pre-session, during the session, and after the seeeion
UI template

Ergonomics Interface
-
Contextual menus
-
One-handed control

Multi-split screens
-
Adjustable screen size
-
Responsive tile per device

-
Selectible screen-tile to share
UI Prototype - Tablet
Annotation

Connect customer and agent to support
Create annotation marks on the video track

Trackable annotation on video feed to revision after support session done
Bookmark


Bookmark allows users to save remembered events for later access
Searchable and trackable you want to revisit or interesting
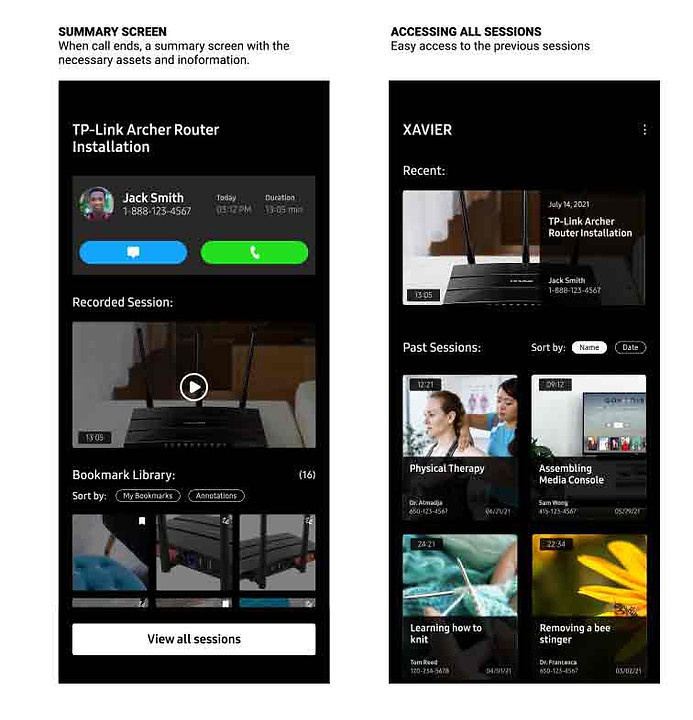
Dashboard

-
Connect with a teacher with contact information
-
Summary of all activities with the past class list, recent recorded video, and bookmark
Prototype Demo Flow
1:1 customer service for Helping to fix Samsung product
Storyline

Wireframe

Demo Video
Use Cases development
B2B Construction / Interior/ Mechanics



B2C Cooking / Customer service / Technician / Telemedicine


Xavier Value Position

Xavier vs Duo vs Zoom
-
Xavier: you are next to me for learning & teaching
-
Google Duo: You are across the table for chatting
-
Zoom/Webex: You are in the auditorium or
in the meeting

Core Values
-
Present side-by-side communication
- Social presence
- Environment presence
- Cognitive presence
- Teaching presence -
Accessible and structured tools for collaboration
-
Feedback loop for synchronous
-
Intuitive UI for personalized control and immediate feedback
-
Users are able to choose their preferred style of Self-paced, asynchronous and real-time

































